Google on tunnettu aktiivisista algoritmipäivityksistään. Näiden päivitysten tärkein tehtävä varmistaa, että niin sinä, minä, kuten myös asiakkaasi saamme mahdollisimman relevanttia sisältöä sormiemme ulottuville.
Jotta verkkosivustosi voi menestyä Googlen hakukoneessa, sinun tulee ottaa huomioon useampia sijoitustekijöiksi (ranking factor) kutsuttuja seikkoja. Näitä ovat esimerkiksi tekninen toteutus, sisältö ja ulkoiset tekijät. Google sai varmasti useamman SEO-asiantuntijan tai asiaan vihkiytyneen kulmakarvat nousemaan, ilmoittaessaan uudesta hakusijoituksiin vaikuttavasta tekijästä nimeltään Core Web Vitals. Kyse ei ole siis vain uudesta algoritmipäivityksestä, vaan jokaisen verkkosivuston hakukonesijoittumiseen vaikuttavasta tekijästä.
Kuinka hyvin tunnet hakukone- ja konversio-optimoinnin maailmaa?
Nappaa tärkein tieto talteen SEO-oppaaltamme!
Verkkosivujen hakukoneoptimointiin vihkityneet siis tietävät, että kyseessä on asia, mikä on syytä ottaa huomioon. Viimeisimmän tiedon mukaan uudistuksen vaikutukset alkavat näkymään verkkosivuilla kesä-elokuun 2021 aikana.
Mitä nopeammin asiaan lähtee reagoimaan, sitä pienempänä mahdolliset negatiiviset vaikutukset hakukonesijoituksissa pysyvät. Toistaiseksi on vielä hieman epäselvää, että kuinka suuria vaikutuksia CWV tulee tuomaan, mutta tosiasia on se, että jokainen sijoitustekijä on tärkeää huomioida.
Jotta osaamme reagoida tähän uuteen sijoitustekijään oikealla tavalla, meidän täytyy ensin ymmärtää mistä kaikesta Core Web Vitals koostuu. Mennään siis asiaan!
Mikä on Core Web Vitals ja miksi sillä on merkitystä verkkosivuillasi?
Käyttäjäkokemus on avainsanana tässä uudistuksessa. Core Web Vitals koostuukin kolmesta käyttäjäkokemukseen vaikuttavasta tekijästä.
Kukin näistä mittareista tarjoaa oman näkökulmansa eri elementteihin, jotka vaikuttavat siihen, miten käyttäjät ovat vuorovaikutuksessa verkkosivustosi kanssa. On huomioitava, että sivuston kehittämistä on ajateltava ison kuvan kautta, mutta nämä riippumattomat mittarit auttavat erottamaan mahdolliset käyttäjäkokemukseen vaikuttavat tekijät ja tarjoamaan apua niiden korjaamista varten.
Käydään siis mittarit tiivistetysti läpi.
LCP = Largest Contentful Paint
Ensimmäinen mittari mittaa kuinka kauan kestää, kunnes suurin osa verkkosivun sisällöstä ja kuvista ilmestyy näytölle. Hyvä suoriutuminen tässä mittarissa antaa käyttäjälle tunteen, että sivusto latautuu nopeasti.
Vastapainona hidas sivusto puolestaan voi johtaa helposti turhautumiseen ja toisella välilehdellä auki oleva verkkosivu alkaa houkuttelemaan kummasti.
Googlen mukaan sivustolla tulisi pyrkiä siihen, että LCP suoriutuu sivun lataamisesta ensimmäisten 2,5 sekunnin sisällä. Yli 4 sekunnin menevät suoritukset voidaan tulkita huonona tuloksena ja vaativat toimenpiteitä.
FID = First Input Delay
Toinen mittari puolestaan mittaa, kuinka kauan sivustolla kestää reagoida ensimmäiseen vuorovaikutukseen. Vuorovaikutus voi olla esimerkiksi mikä tahansa napin painallus. Kun sivusto reagoi nopeasti syötteisiin, käyttäjäkokemus on miellyttävää ja sivustolla tulee helpommin vietettyä enemmän aikaa. Vältämme jälleen käyttäjän siirtymisen muille sivustoille paremman toimivuuden toivossa.
FID:n mittaaminen perustuu tiettyihin viitearvoihin, mitkä ovat mitattavissa laboratoriotesteillä, mutta tähän vaikuttaa myös suoraan asiakkailta saatu palaute tai oma kokemuksesi sivuston reaktiivisesta toiminnasta.
Mikäli FID saadaan pysymään alle 100 millisekunnin, tätä voidaan pitää hyvänä tuloksena. Huonon tuloksen raja puolestaan on kaikki yli 300 millisekunnin viiveet.
CLS = Cumulative Layout Shift
Viimeinen mittari viimeistelee mahdollisimman sulavan käyttäjäkokemuksen mittaamalla sivuston visuaalista vakautta. Eli käyttäjän silmin, liikkuvatko tekstit, kuvat, navigaatio tai muu sisältö näytöllä latautumisen aikana – ja kuinka usein niin tapahtuu?
Lyhykäisyydessään kumulatiivinen asettelun muutos vertaa siis kehyksiä elementtien liikkeen määrittämiseksi. Se ottaa huomioon kaikki kohdat, joissa asettelu muuttuu, ja laskee näiden liikkeiden vakavuuden.
Jokainen tunnistaa varmasti tämän ilmiön yhtäkkiä kuvaruutuun ilmestyvästä kuvasta tai sen pienen kriittisen määrän liikkuvasta painikkeesta, mikä aiheuttaa ohi klikkauksen ja päätymisen väärälle sivulle.
CLS arvioidaan pisteytyksellä ja Google pitää kaiken alle 0.1:n hyvänä tuloksena, kun taas mikä tahansa 0.1 – 0.25 pisteen väliltä tarvitsee työtä. Yli 2.5 menevät tulokset voidaan tulkita huonoina suorituksina.
Muita metriikoita käyttäjäkokemuksen parantamiseen.
FCP = First Contentful Paint
Mittari kertoo, milloin ensimmäinen tekstikohde tai kuva renderöidään.
0–2 sekunttia (nopea)
2–4 sekunttia (keskitaso)
4 + sekunttia (hidas)
SI = Speed Index
Nopeusindeksi näyttää, kuinka nopeasti sivun sisältö latautuu näkyviin.
0–4.3 sekunttia (nopea)
4.4–5.8 sekunttia (keskitaso)
5.8 + sekunttia (hidas)
TTI = Time to Interactive
Kertoo, kuinka kauan sivulla kestää siihen, että se on täysin interaktiivinen.
0–3.8 sekunttia (nopea)
3.9–7.3 sekunttia (keskitaso)
7.3+ sekunttia (hidas)
TBT = Total Blocking Time
Mittaa kaikkien FCP:n ja interaktiivisuutta edeltävän ajan väliset ajanjaksot yhteenlaskettuna pitkien tehtävien osalta.
0–300 millisekunttia (nopea)
300–600 millisekunttia (keskitaso)
600+ millisekunttia (hidas)
Page Performance Score
Laskee yhteen kaikkien yllä olevien metriikoiden perusteella lopullisen tuloksen verkkosivun suoriutumisesta. On syytä huomioida, että testin tulos on vain suuntaa antava ja tulokset voivat hyvin vaihdella testikertojen välillä.
Miten mittareita tutkitaan?
Nyt kun meillä on mittarit ja arvot tiedossa, mitkä ovat ensimmäiset työkalut, joiden avulla voimme lähteä kartoittamaan nykyistä tilannetta Core Web Vitalsin näkökulmasta?
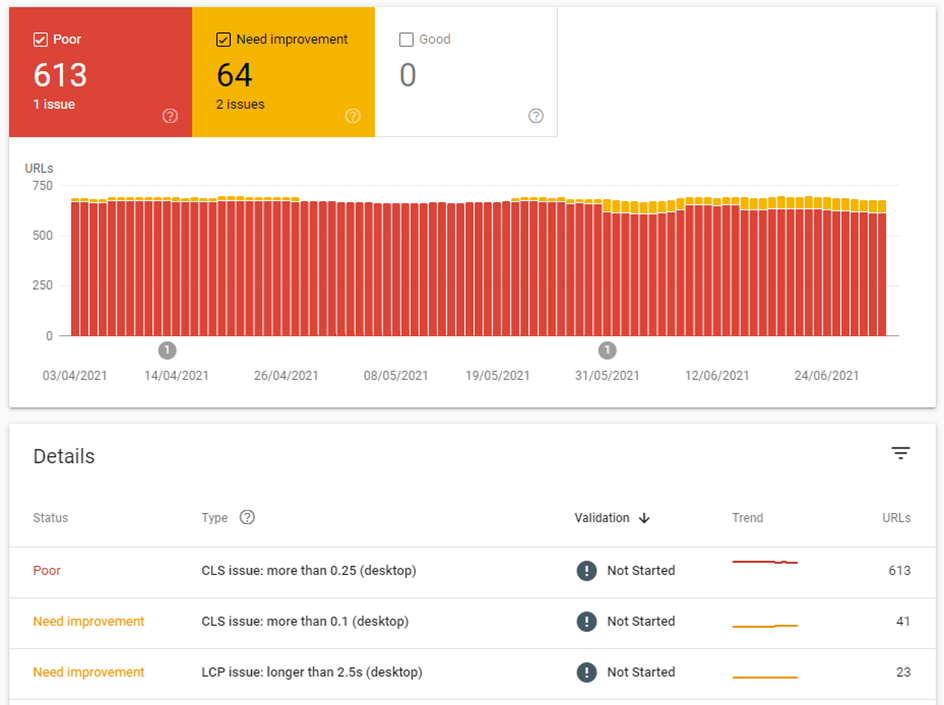
Yksi erittäin hyvä työkalu on jo varmasti monelle tuttu Google Search Consolen Core Web Vitals-raportti.

Työkalu antaa hyvän indikaattorin, että mitkä mittarit kaipaavat toimenpiteitä verkkosivulla. Yllä olevassa esimerkissä LCP eli largest contentful paint ylittää 2.5s raja-arvon työpöytänäkymässä.
Toisin sanoen sivusto latautuu hitaasti. Yleisimmät vaikuttajat hitaaseen latausnopeuteen löytyvät liian suurista kuvista tai kuvien jakelumuodosta. Latausaikaan voi vaikuttaa optimoimalla kuvakokoja pienemmäksi tai käyttämällä kuvamuotoja kuten PEG 2000-, JPEG XR- tai WebP, koska ne pakkaavat sisältöä usein paremmin kuin yleisimmät PNG tai JPEG.
Toinen parannusta kaipaava mittari esimerkissä on CLS eli cumulative layout shift. Tämä tarkoittaa sivuston asettelun muuttumista ja näkyvien elementtien liikettä latausaikana. Jotta voimme välttää asettelun muutoksia, sivusto tulee saada latautumaan nopeammin, jolloin lopputuloksena on sujuvampi käyttäjäkokemus.
Verkkosivun hitaalla latautumisella voi olla muitakin suoria vaikutuksia esimerkiksi konversiomääriin, joten aihe on siksi hyvä ottaa vakavasti.
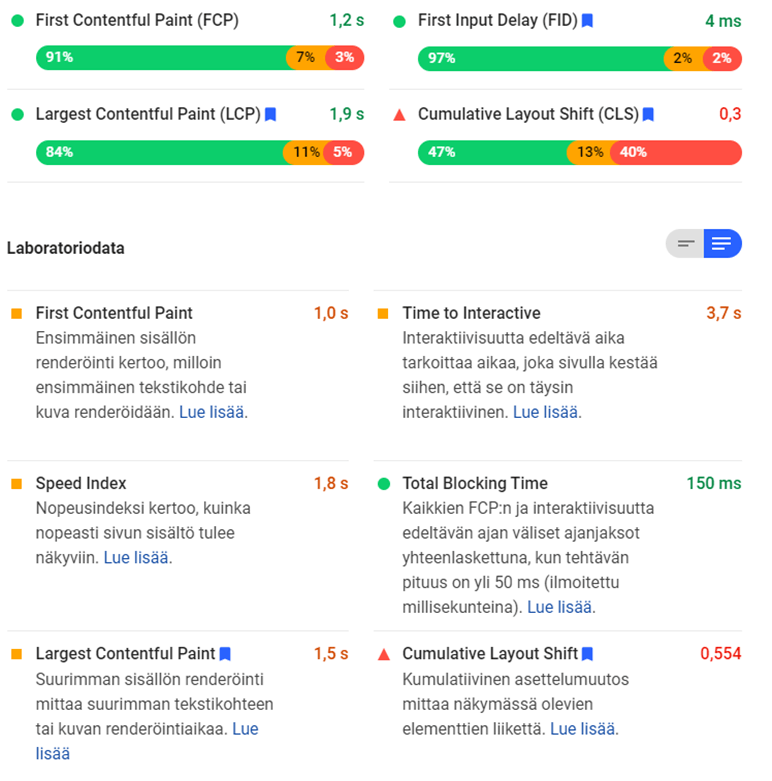
Toinen hyvä työkalu on Googlen PageSpeed Insights, mikä tarjoaa nopean raportin sivuston latausajoista huomioiden Core Web Vitalsin mittarit. Työkalu myös antaa suoria kehitysehdotuksia sivuston parantamisen suhteen. Testi kannattaa suorittaa useammin kuin kerran, koska tuloksiin vaikutavat monet tekijät, aina palvelintarjoajasta sivuston sisäisiin ongelmiin.

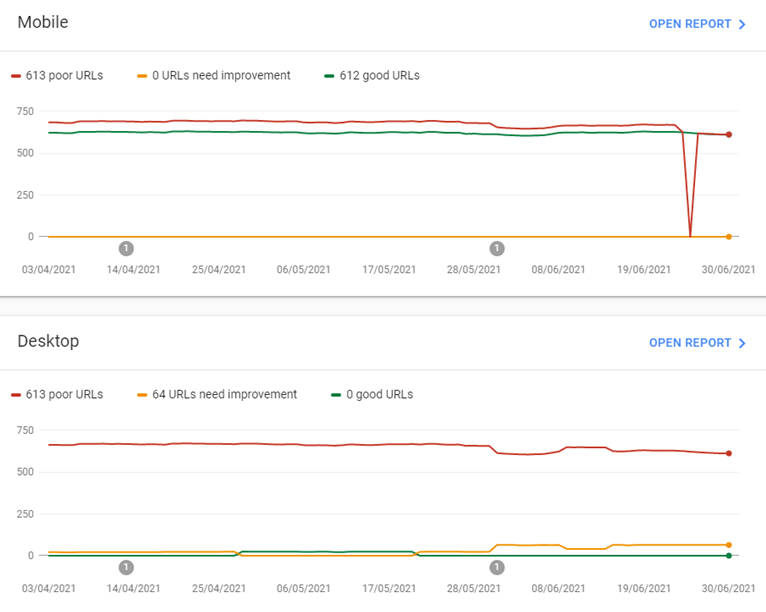
Yksi hyvä seikka myös ottaa huomioon on mobiili- ja työpöytänäkymien eroavaisuudet. Raporttien tulokset eivät todennäköisesti ole identtisiä näiden kahden näkymän välillä ja tästä johtuen sinun onkin hyvä tietää, että millä laitteilla sivustoasi selataan, jotta osaat priorisoida korjaukset.

Mitä minun pitää siis tehdä?
Jotta pääset tilanteen tasalle uuden sijoitustekijän kanssa, sinun tulee:
– tuntea yllä oleva mittaristo, jotta ymmärrät niiden tarkoituksen
– ottaa mainitut testityökalut käyttöön ja tulkita niiden tarjoama laboratoriodata sivustosi kunnosta
– kuunnella asiakaskokemuksia sivustosi käytettävyydestä
– muistaa, että Core Web Vitals on vain yksi mittareista, eikä yksinään määritä sivustosi hakukonesijoittumista
Googlen suunta sijoitustekijöiden kanssa menee jatkuvasti enemmän ja enemmän teknisestä piipertämisestä sisältöjen laadukkuutta ja vierailijoiden käyttäjäkokemusta kohti. Tämän johdosta hyvin suunnitellut, selkeät ja nopeasti toimivat verkkosivut ovat entistä suuremmassa roolissa, kun haluat tavoitella korkeita hakukonesijoituksia.
Opi lisää verkkosivuston kehittämisestä: Miten tunnistat uskottavat verkkosivut?
Kun haluat varmistua sivustosi kokonaisvaltaisesta terveydestä, SEO-CRO auditointimme antaa sinulle toimenpidelistan, minkä pohjalta sinun kannattaa lähteä kehittämään sivustoasi.
Täytä alla oleva lomake ja selvitetään yhdessä verkkosivustonne korjauslista!
Hups! Emme löytäneet lomakettasi.










