Statcounterin mukaan Chrome on suosituin internetselain. Yli puolet kaikista internetin käyttäjistä käyttää sitä. On siis erittäin todennäköistä, että lukiessasi tätä blogikirjoitusta käytät selaimena juuri Google Chromea. Jos oletusselaimesi on Chrome, voit helpottaa elämääsi käyttämällä Chromen laajennuksia (extensions).
Tässä blogikirjoituksessa listaamistani laajennuksista on eniten hyötyä web-kehittäjille ja markkinoijille, jotka työskentelevät verkkosivujen parissa. Chromesta löytyy jo oletuksena paljon hyviä ominaisuuksia, kuten Devtools. Monet seuraavista laajennukset paikkaavat Devtoolsista puuttuvia tai täydentävät siellä jo olevia ominaisuuksia.
OneTab

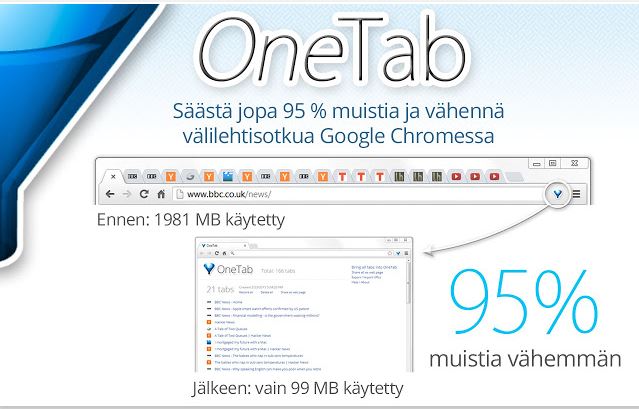
OneTab on yksi parhaimmista laajennuksista lähes kenelle tahansa Chromen käyttäjälle. Päädytkö toistuvasti tilanteeseen, jossa selaimessasi on auki valtava määrä välilehtiä (tabs) samanaikaisesti? Tällöin voi olla vaikea löytää tarvitsemaasi välilehteä muiden joukosta. Useiden välilehtien auki pitäminen syö myös paljon koneesi muistia, mikä hidastaa sen toimintaa.
OneTab pitää kirjaa välilehdistä, joilla olet vieraillut ilman, että sinun tarvitsee jatkuvasti pitää niitä auki. OneTab-ikonia klikkaamalla kaikki välilehtesi muuttuvat listaksi. Tämän listan voi jakaa muiden kanssa, palauttaa kaikki siinä olevat välilehdet tai poistaa ne.
Wappalyzer

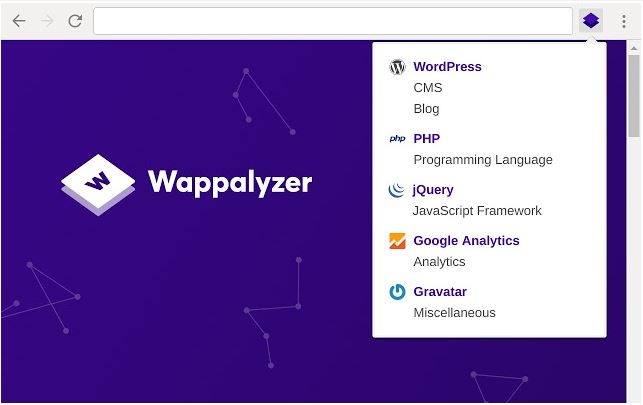
Wappalyzerin avulla saat paljon tietoa valitsemasi verkkosivun käyttämistä teknologioista. Laajennus havaitsee, mitä sisällönhallintajärjestelmää (CMS) sivusto käyttää, se tunnistaa ohjelmointikielet ja frameworkit sekä analytiikka työkalut ja paljon muuta. Wappalyzer havaitsee ainakin seuraavia asioita verkkosivuilta:
- Mainontajärjestelmät
- Analytiikkatyökalut
- Captcha
- Kommentointijärjestelmät
- Käyttöjärjestelmä
- Markkinoinnin automaatio
- CDN
- Widgetit
Facebook Pixel Helper
![]()
Facebook-mainonnassa hyödynnetään yleensä verkkosivun seurantakoodia (pikseliä). Sen avulla voidaan mm. seurata sivuilla käyneitä ihmisiä ja kohdentaa heille mainontaa Facebookissa. Facebook Pixel Helperin avulla näet sivustolle asennetut pikselit, niiden määrän sekä yksityiskohtaiset tiedot niistä. Pixel Helper näyttää toimivat pikselit, varoitukset ja virheet, joten se on loistava työkalu Facebook-pikselin ja sen toimivuuden testaamiseen sivustollasi.
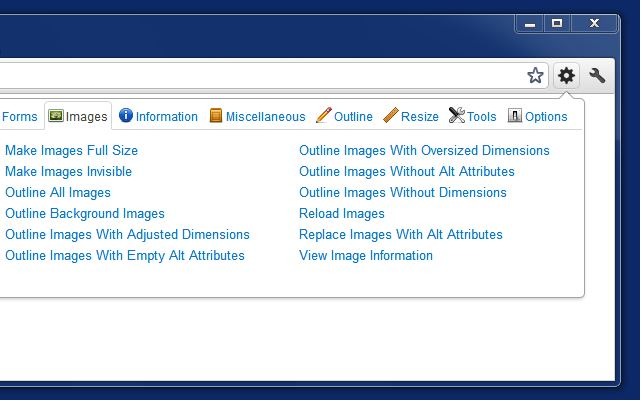
Web developer
Web developer laajennuksen avulla voit kirjoittaa HTML- ja CSS-koodia, kytkeä evästeet päälle ja pois päältä sekä näyttää tietoa kuvista, kuten alt-tekstin, kuvan koon ja kuvan polun. Web developerin avulla voit muokata lennosta lähes kaikkea verkkosivulla, mikä tekee siitä kätevän työkalun testaamiseen ja muutosten esikatseluun.
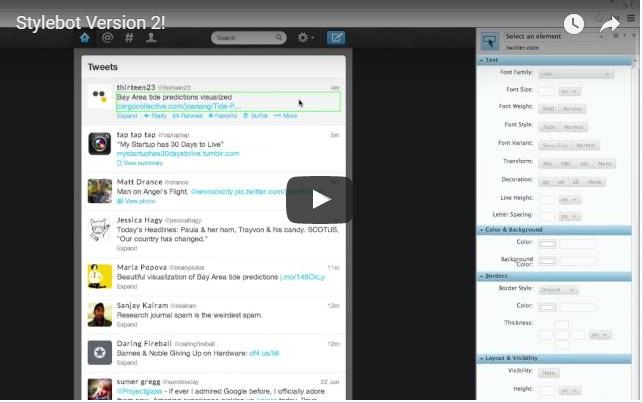
Stylebot
Stylebotin avulla voit helposti ja nopeasti muokata sivun CSS:ää. Laajennuksen avulla voit ladata valmiita tyylitiedostoja sekä kopioida tyylejä sivustoilta ja käyttää niitä esimerkiksi muilla sivustoilla. Ennalta määrätyn tyylin voi vaihtaa yhdellä klikkauksella.
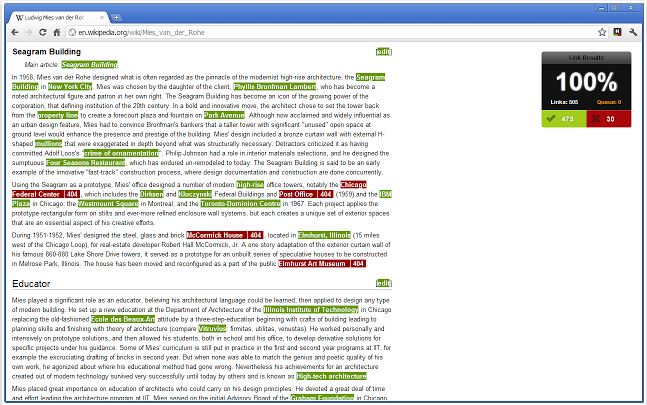
Check my links

Check my links tarkistaa muutamassa sekunnissa löytyykö sivustolta rikkinäisiä linkkejä. Vaikka lisäosa onkin todella yksinkertainen, on se hyvä työkalu sivuston analysointiin mm. hakukoneoptimoinnin ja sivuston käytettävyyden kannalta. Pystyt myös lisäämään laajennuksen asetuksiin domainit, joita et halua tarkistaa.
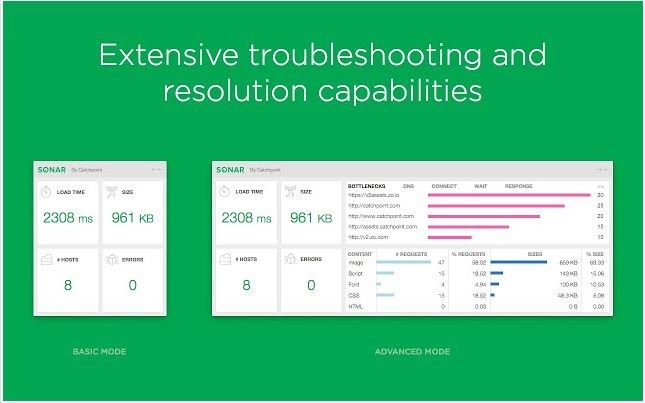
Sonar

Sonarin avulla saat välittömästi selville, mikä verkkosivujen latautumista hidastaa. Verkkosivusto voi olla hidas useista eri syistä, kuten liian hitaasta palvelimesta tai liian suuresta sivukoosta johtuen. Sivuston nopea latautuminen on erittäin tärkeää, koska harva jaksaa odottaa sivun latautumista muutamaa sekuntia kauempaa. Myös Google pitää sivujen latausnopeutta yhtenä määräävänä tekijänä, kun se sijoittaa hakutuloksia tärkeysjärjestykseen.
Sonar pilkkoo tiedon yhteyksistä sivustolle ja näyttää kuinka kauan niiden lataamisessa kestää. Nopeustestien tekemiseen on olemassa monia työkaluja. Sonarin etu muihin työkaluihin verrattuna on se, että nopeustestin voi tehdä yhdellä klikkauksella.
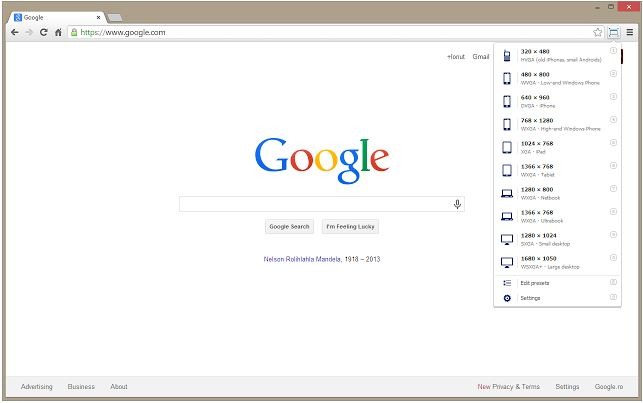
Window Resizer

Window Resizerin avulla voit testata, miltä verkkosivusi näyttää eri laitteilla ja erikokoisilla näytöillä. Laajennus tarjoaa useita eri vaihtoehtoja testaamiseen. Mikäli mahdollista, kannattaa käyttää sivujen testaamiseen oikeita mobiililaitteita tai crossbrowsertesting-tyylisiä palveluita, koska laajennuksen oma mobiilinäkymä ei aina näytä täysin samalta kuin miltä sivu näyttäisi varsinaisella laitteella. Esimerkiksi Chromen vierityspalkki (scrollbar) on mobiililaitteilla erilainen kuin laajennuksen näyttämässä versiossa. Laajennus on kuitenkin hyvä työkalu testata paikallisesti sivuston responsiivisuutta.
Clear Cache

Clear Cachen avulla saat enemmän vaihtoehtoja ja voit valita tarkemmin, mitä kaikkea sisältöä selaimesta poistetaan. Lisäosa tallentaa asetuksesi, joten voit poistaa helposti esimerkiksi jonkin tietyn domainin evästeet selaimestasi. Laajennuksen avulla pystyt tyhjentämään seuraavat asiat:
- Välimuisti (app cache)
- Evästeet (cookies)
- Lataukset (downloads)
- Tiedostojärjestelmä (file systems)
- Lomakkeen tiedot (form data)
- Indeksoitu tietokanta (indexed DB)
- Local storage
- Plugin data
- Salasanat (passwords)
- WebSQL
Yhteenveto
Kunnollisten työkalujen käytöllä voi olla suuri merkitys, ja se myös säästää paljon aikaa, jota tarvitaan projektin valmiiksi saamiseksi. Parhaimpia Chromen laajennuksia on helppo käyttää ja ne vähentävät tarvetta vaihdella jatkuvasti eri sovellusten välillä.
Ota yhteyttä