Hakukoneoptimointi jaetaan monesti kolmeen osa-alueeseen: tekninen optimointi, sisällön optimointi ja ulkoinen optimointi. Kuten otsikosta voi päätellä, perehdytään tässä blogissa ensiksi mainittuun.
Nykyään yleisimmät sisällönhallintajärjestelmät ovat oikein käytettynä jo perusasetuksillaan varsin hakukoneystävällisiä. Tekninen optimointi onkin nykyään vähemmän pieniä salaperäisiä konehuoneen nörttien tekemiä taikoja ja enemmän sivuston käytettävyyteen liittyviä tekijöitä.
Kuitenkin on edelleen erittäin tärkeää, että sivuston ylläpitäjä ymmärtää myös sivuston teknisen toteutuksen vaikutukset hakunäkyvyyteen. Väärillä ratkaisuilla voidaan pahimmillaan romuttaa sivuston hakukonenäkyvyys totaalisesti.
Millaisia asiota sivuston teknisessä toteutuksessa siis tulee huomioida tällä hetkellä? Käydään tässä blogitekstissä läpi tärkeimmät seikat. Tiivistetysti kirjoitus jaetaan seuraaviin osiin:
Erittäin hyödyllinen työkalu mm. sivuston tekniseen tarkastukseen on työkalu nimeltä Screaming Frog. Screaming Frogin ilmaisversiolla voi tarkastaa maksimissaan 500 sivua, mutta tämä on useille sivustoille riittävä määrä. Käytän tässä blogitekstissä kyseistä työkalua joidenkin teknisten virheiden etsimiseen. Lisäksi Googlen omat ilmaiset työkalut auttavat teknisessä tarkastuksessa ja ylläpidossa. Niistä lisää myöhempänä kirjoituksessa.
Sivuston löydettävyys
Löydettävyydellä tarkoitan tässä tapauksessa sitä, että hakukoneiden botit pääsevät sivustolle ja löytävät sieltä kaikki alasivut, jotka hakutuloksiin halutaan.
Hakukonebotit kulkevat sivustoilla linkkejä pitkin, eli sivuston rakenne ja tehokas sisäinen linkitys ovat avaintekijöitä tässä asiassa.
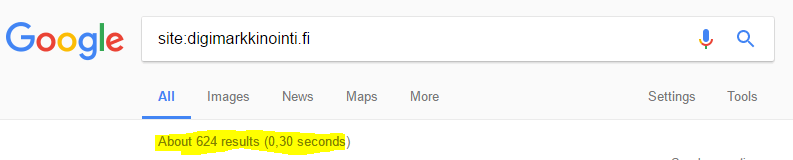
Voit tarkastaa sivustosi sivumäärän Googlen indeksissä tekemällä site:<domain> haun. Jos tulosten määrä on huomattavasti pienempi tai suurempi, mitä kuuluisi, on sivustolla mitä luultavammin teknisiä ongelmia.

Voit myös lukea blogistamme syitä siihen, jos sivusto ei löydy Googlesta lainkaan.
Sivuston rakenne
Sivuston rakenne on myös erittäin tärkeä osa hakunäkyvyyttä ja käyttäjäystävällisyyttä. Sisältö pitäisi jaotella loogisesti omiin osioihin sivuston aihepiirien mukaan. Sivuston tulisi olla rakenteeltaan mieluummin leveä ja matala, ei korkea ja syvä.
Jokaisen tärkeän alasivun tulisi myös olla tavoitettavissa kolmella klikkauksella etusivulta lähtien. Blogissamme on aikaisemminkin kerrottu verkkosivuston rakenteesta, joten en lähde tässä asiaa tarkemmin puimaan.
Käytännössä sivuston sisäistä linkitystä voi parantaa mm. lisäämällä sivustolle sisäisiä linkkejä päävalikosta, tekstin sisältä, HTML-sivukartasta, sivuston alapalkista jne. Tietysti alusta lähtien sivuston suunnittelussa täytyy miettiä sivuston hierarkia.
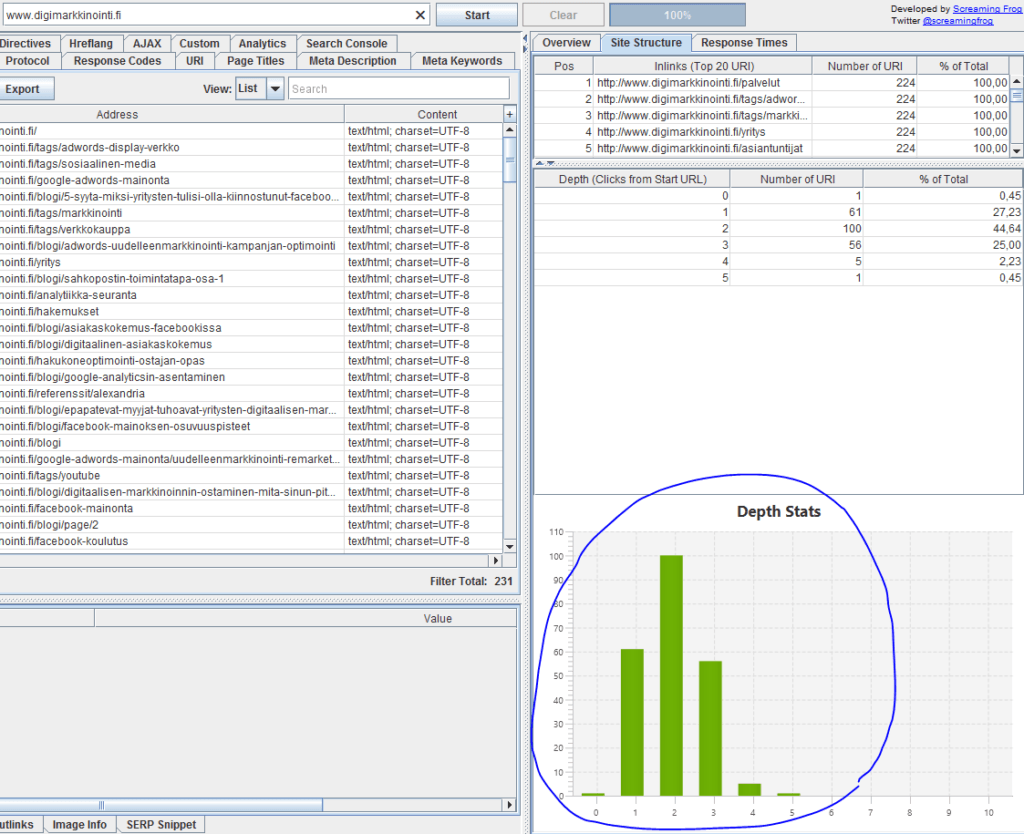
Screaming Frogilla voi tarkastaa sivuston syvyyden. Laita työkalu käymään sivustosi läpi ja mene vasemmalla yläosassa näkyvään Site Structure -välilehdelle:

XML-sivustokartta
Hyvän sivuston rakenteen ja sisäisen linkityksen lisäksi hakukoneita kannattaa auttaa löytämään kaikki sivuston sivut XML-sivustokartan avulla. XML-sivustokartta on juuri hakukoneita varten tehtävä tiedosto, jonka tulisi sisältää kaikki ne sivuston URL-osoitteet, jotka halutaan hakukoneiden löytävän.
Jotkin sisällönhallintajärjestelmät luovat sivustokartan automaattisesti. WordPressiin esimerkiksi on olemassa useita plugineja, joilla sivustokartan voi luoda. Muun muassa suosittu Yoast SEO-plugin sisältää sivustokarttaominaisuuden. Suosittelen luomaan sivustokartan, jos sellaista ei sivustoltasi vielä löydy.
Yleensä sivustokartta löytyy domainin juuresta, osoitteesta kotisivut.fi/sitemap.xml.
Sivustokartan linkit kannattaa tarkastaa ja poistaa mahdolliset testisivut, 404-virheen palauttavat sivut ja muut turhat linkit.
Uudelleenohjausten ja rikkinäisten linkkien määrän minimointi
Jos sivustolla on tehty uudelleenohjauksia, kannattaa välttää uudelleenohjausketjuja.
Esimerkiksi yleensä osoite on pakotettu vaikkapa www-alkuiseksi. Et siis voi mennä osoitteeseen http://kotisivut.fi vaan ohjaudut automaattisesti http://www.kotisivu.fi osoitteeseen. Tämä on automaattinen uudelleenohjaus.
Joskus törmään tapauksiin, joissa uudelleenohjauksia tulee useampia. Edellä mainitussa tapauksessa saattaisi tapahtua seuraavasti http://kotisivu.fi -> https://kotisivut.fi -> https://www.kotisivu.fi –> https://www.kotisivu.fi/fi/
Tällaisia ketjuja kannattaa siis välttää. Ensinnäkin siksi, että uudelleenohjaukset eivät välttämättä siirrä sivun koko auktoriteettia eteenpäin. Jos siis domain ”kotisivu.fi” saa linkkejä muualta, ei näiden linkkien koko hyöty välttämättä välity kokonaan uudelleenohjausketjun viimeiseen osoitteeseen.
Toisaalta Google saattaa myös jättää kokonaan seuraamaatta uudelleenohjauksia, jos niitä on ketjutettu paljon peräkkäin.
Lisäksi pysyvät uudelleenohjaukset tulisi toteuttaa 301-uudelleenohjauksia, jolla nimenomaan kerrotaan hakukoneille, että osoite on pysyvästi vaihtanut sijaintiaan. 301-uudelleenohjaus on varmin tapa saada sivun auktoriteetti siirrettyä eteenpäin.
Rikkinäiset linkit taas heikentävät käyttäjäystävällisyyttä ja voivat pahimmillaan heikentää hakunäkyvyyttä. Varmista siis, että sivustollasi olevat linkit toimivat ja vievät oikeaan osoitteeseen.
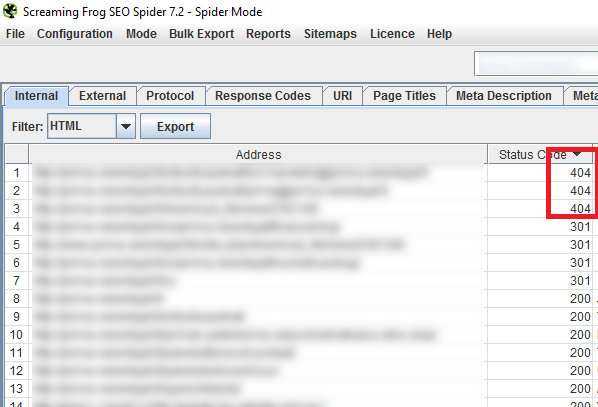
Nämä molemmat on helppo tarkastaa Screaming Frogilla. Anna työkalun käydä sivustosi läpi ja järjestele lista Status Coden mukaan. Statuskoodit, jotka alkavat 4:lla, kertovat virheestä. Uudelleenohjaukset alkavat numerolla 3.

Jos siis löydät paljon osoitteita, jotka palauttavat statuksena 404 tai 302, kannattaa ryhtyä toimenpiteisiin. Myöskään 301-uudelleenohjauksia ei kannata sivuston sisällä liikaa käyttää, vaan linkittää aina lopulliseen osoitteeseen.
Sivuston nopeus
Sivuston nopeus on osa Googlen hakualgoritmia, eli sivun latausaika vaikuttaa sijoitukseesi Googlen hakutuloksissa. Pelkästään suoraa Google-näkyvyyttä ajatellen eräässä testissä tosin on huomattu selkeä korrelaatio ainoastaan sillä, miten nopeasti selaimesi vastaanottaa ensimmäisen tavun palvelimelta (TTFB, time to first byte). Ei siis sillä, miten nopeasti koko sivun sisältö latautuu.
Kuitenkin sivun hidas latautuminen voi hyvinkin saada kävijät poistumaan sivustoltasi ja valitsemaan hakutuloksista jonkun toisen sivun. Tällainen käyttäytyminen taas voi olla Googlelle merkki huonosta käytettävyydestä ja vaikuttaa näin negatiivisesti sivun sijoituksiin hakutuloksissa. Älä siis mieti ainoastaan hakukonenäkyvyyttä vaan huolehdi sivuston käytettävyydestä ja konversiosta.
Yleisiä syitä, jotka pidentävät latausaikaa ovat
- Ylisuuret kuvat
- Paljon ladattavia CSS- tai JavaScript -tiedostoja
- Hidas palvelin
Sivuston toteutus kannattaa pitää niin yksinkertaisena kuin mahdollista. Monesti esimerkiksi WordPressiin lisäillään runsaasti erilaisia plugineja, joita ei välttämättä sivustolla tarvitsisi. Sivustosta ei kannata tehdä monimutkaista vain monimutkaisuuden tai ulkonäön takia. Sivuston tulisi ensisijaisesti olla helppo käyttää.
Voit testata sivustosi nopeuden esimerkiksi Googlen nopeustestillä. Jos saat huonot pisteet, käy lukemassa blogistamme, miten nopeustestin pisteitä voi parantaa.
Sivuston mobiiliystävällisyys
Myös mobiiliystävällisyys on ominaisuus, joka on osa Googlen hakualgoritmia, mutta myös erittäin tärkeä osa sivuston käyttäjäystävällisyyttä.
Varmista siis, että sivustosi on helppokäyttöinen erilaisilla laitteilla. Testaa myös sivustosi Googlen Mobiilitestillä. Jos sivustosi ei läpäise Googlen testiä, on syytä alkaa tehdä korjauksia.
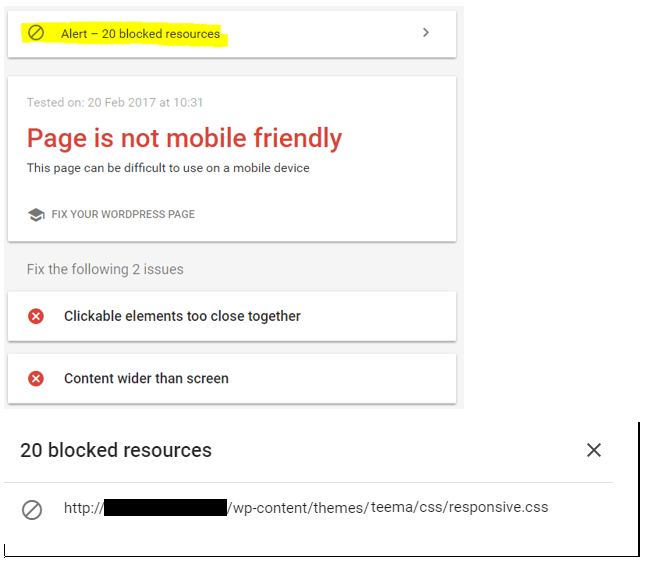
Jos sivustosi ei läpäise testiä, mutta toimii hyvin esimerkiksi omalla puhelimella selatessa, on sivuston muotoiluun käytettävät tiedostot luultavasti blokattu hakuroboteilta robots.txt tiedostolla. Tämän voi tarkistaa Googlen testin avulla, Alert-kohdasta:

Jos blokatuissa resursseissa näkyy jotain yllä olevan kuvan kaltaista, kannattaa tarkastaa sivuston robots.txt, jolla voidaan estää hakukonebotteja pääsemästä esimerkiksi juuri tämänkaltaisiin tiedostoihin. Robots.txt-tiedosto löytyy domainin juuresta, esimerkiksi osoitteesta kotisivu.fi/robots.txt. Tiedostosta kannattaa tällaisissa tapauksessa muokata rivit, joissa esiintyy:
User-agent: *Disallow: /*.css$
Yhteenveto
Sivuston tekninen optimointi on erittäin tärkeää sekä hakunäkyvyyden että käytettävyyden kannalta. Monet hakunäkyvyyttä parantavat tekniset seikat ovatkin sellaisia, jotka ovat täysin yhteydessä sivuston hyvään käytettävyyteen.
Huolehdi siis, että sivustosi virheiden määrä pidetään matalana ja että sivustosi latautuu nopeasti ja on helppo käyttää erilaisilla laitteilla.
Erityisen tärkeää on ymmärtää teknisten muutosten vaikutukset silloin, kun sivustolle suunnitellaan suuria muutoksia tai koko sivuston uudistamista.
Sivuston teknistä tilaa kannattaakin tarkkailla ja ylläpitää säännöllisesti. Jos kaipaat apua oman sivustosi teknisessä optimoinnissa, niin ota meihin yhteyttä.
Kysy lisää teknisestä optimoinnista Tilaa SEO-CRO auditointi

