Samalla tavalla kuin julkisten tilojen täytyy olla esteettömät ja suunniteltu niin että näkö-, kuulo- tai muuten toimintarajoitteinen pystyy käyttämään tiloja yleisellä ja toimivalla tavalla, myös julkisten digitaalisten verkkopalveluiden tulee olla esteettömät ja yhdenvertaisesti kaikkien käytettävissä. Vaikka saavutettavuus ei siis liity yksityisen sektorin verkkosivuihin, otamme huomioon saavutettavuuden kun rakennamme eri toimijoille ja yrityksille saavutettavia verkkosivuja.
Käsittelen tässä blogitekstissä saavutettavuusdirektiiviä ja mitä se tarkoittaa verkkosivuilla. Euroopan Unionin saavutettavuusdirektiivi 2016/2102 ottaa huomioon julkisen sektorin elinten verkkosivustojen ja mobiilisovellusten saavutettavuuden tärkeimmät periaatteet.
Lyhyesti saavutettavuusdirektiivin tavoitteena on asettaa kaikki digitaalisia palveluita käyttävät henkilöt yhdenvertaiseksi, mitä tulee julkisen sektorin verkkosivujen ja mobiilisovellusten käyttöön.
Mikä on saavutettavuusdirektiivi verkkosivujen kannalta?
Direktiivin saavutettavuusvaatimusten piiriin kuuluu julkista sektoria sekä osa yksityistä sektoria kuten esimerkiksi pankit, vakuutusyhtiöt, postipalvelut ja vesi- ja energia-alan palveluntarjoajat. Toisin sanoen julkisen sektorin tai lähellä julkista sektoria toimivat, sekä julkiselta sektorilta avustusta saavat yritykset kuuluvat tämän saavutettavuusdirektiivin piiriin.
Näiden alojen verkkosivujen pitää olla saavutettavuusdirektiivin mukaisesti digitaalisesti saavutettavia. Saavutettavuusvaatimukset tulevat voimaan ajastetusti siitä riippuen, milloin verkkosivut on julkaistu ja millainen toimija sen on julkaissut. Esimerkiksi julkisen sektorin ennen 23.9.2019 julkaistujen verkkosivujen pitää olla saavutettavuusvaatimusten mukaisia 23.9.2020 mennessä, kun taas yksityisen sektorin piiriin kuuluvien verkkosivujen pitää olla saavutettavuusdirektiviin mukaiset vuoden 2021 alkuun mennessä.
Saavutettavuusdirektiivi velvoittaa noudattamaan WCAG (verkkosisällön saavutettavuusohjeet) 2.1 -ohjeistuksen A ja AA-tason kriteerejä. Ohjeistus on erittäin laaja ja se tekee verkkosisällön saavutettavaksi ihmisille, joilla vammoja tai rajoitteita, mukaan lukien sokeuden ja heikkonäköisyyden, puhevammat, kuurouden ja huonokuuloisuuden, liikuntarajoitteet sekä valoherkkyyden ja näiden yhdistelmät.
Saavutettavuusohjeet parantavat myös yleisesti verkkosivujen käytettävyyttä, minkä takia ohjeiden noudattaminen ei välttämättä aina johda pelkästään saavutettaviin digitaalisiin verkkopalveluihin, mutta myös käyttökokemukseltaan parempiin digitaalisiin verkkopalveluihin. Käyn lyhyesti läpi WCAG 2.1 ohjeistuksen pääkategoriat alla.
WCAG 2.1-ohjeistuksen pääkategoriat:
- Havaittavuus
- Hallittavuus
- Ymmärrettävyys
- Toimintavarmuus
Havaittavuus tarkoittaa sitä, että informaatio ja käyttöliittymäkomponentit pitää esittää havaittavalla tavalla. Tämän yläkategorian alle kuuluu suuri määrä vaatimuksia, jotka vaativat käyttöliittymältä havaittavuutta. Esimerkiksi tekstivaatimukset, erilaiset vastineet medialle, värien ja kontrastien käyttö kuuluvat tämän kategorian alle.
Hallittavuudella tarkoitetaan käyttöliittymänkomponenttien ja navigoinnin hallittavuutta eli sitä, että verkkosivua voidaan hallita pelkästään näppäimistöllä. Lisäksi hallittavuuden alle liittyy verkkosivun sisältöihin liittyvät aika- ja käyttövaatimukset, erilaiset syötetavat, navigoitavuus verkkosivuilla sekä verkkosivujen sisällön suunnittelu niin, että se ei aiheuta sairaskohtauksia, eli esimerkiksi verkkosivut eivät saa välähtää yli 3 kertaa sekunnissa.
Ymmärrettävyys verkkosivuilla on yksinkertaistettuna luettavaa ja ymmärrettävää informaatiota. Esimerkkeinä tekstisisällöt pitää olla luettavia, ilmiasu ja toiminta verkkosivuilla ovat ennakoitavissa ja sisällön syötteeseen tarjotaan apua esimerkiksi selkeillä ohjeilla.
Toimintavarmuudella tarkoitetaan sitä, että verkkosivun sisällön pitää olla riittävän toimintavarma, jotta sisältö voidaan tulkita laajalla määrällä asiakasohjelmia, kuten esimerkiksi avustavilla teknologioilla. Verkkosivuston yhteensopivuus nykyisillä ja tulevilla asiakasohjelmilla on maksimoitava. Sisältö on jäsennetty niin, että avustavien teknologioiden käyttö sivuston lukemisessa on mahdollista.
Kokonaisuudessaan verkkosisällön saavutettavuusohjeet on luettavissa täältä: WCAG 2.1.
Verkkosivujen saavutettavuus ja esteettömyys: parhaat käytännöt – esimerkkejä
Lain velvoittamia WCAG 2.1 -saavutettavuuskriteerejä on yhteensä 49 kappaletta ja ne käsittelevät verkkosivujen rakennetta, teknistä puolta, värimaailmaa, kontrasteja sekä muita tärkeitä verkkosivujen osa-alueita. Verkkosivujen esteettömyyttä voidaan tarkastella esimerkiksi tietyillä työkaluilla, jotka toimivat apuvälineenä teknisen puolen saavutettavuuteen liittyen.
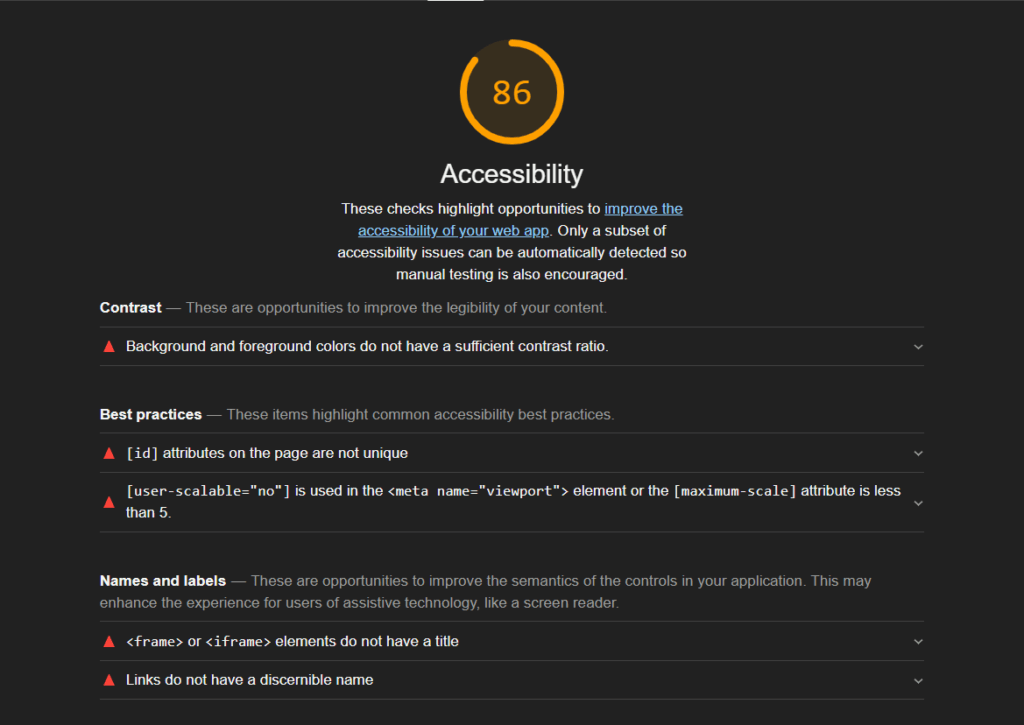
Lighthouse -liitännäinen on kätevä työkalu saavutettavien käytäntöjen selvittämiseen, sillä se auditoi verkkosivun ja paikantaa ongelmakohdat, sekä raportoi saavutettavuuteen liittyen parhaista käytänteistä. Näin ollen on helposti nähtävissä, mitä toimia verkkosivujen sisältö vielä kaipaa. Voit liittää Lighthouse-työkalun suoraan Google Chrome-selaimeesi, kun haluat tarkastella verkkosivujen käytettävyyttä. Alla myös esimerkkikuva digimarkkinointi.fi verkkosivujen saavutettavuudesta ja sen ehdottamista parhaista käytänteistä Lighthouse-raportista.

Esimerkkinä parhaasta käytänteestä voidaan pitää kuvien Alt-tekstejä, jotka ovat usean yrityksen verkkosivujen kipukohta, jos Alt-tekstien avaamiseen ja kirjoittamiseen ei olla käytetty tarpeeksi aikaa. Alt-tekstit ovat siis kuvien teksti-muodossa oleva merkitys, jossa kuva kirjoitetaan tekstinä auki. Eli esimerkiksi, jos kuvassa on kissa, joka hyppii kerälangan perässä, voidaan Alt-tekstiin kirjoittaa esimerkiksi musta kissa, joka on hyppäämässä kerälangan perään. Alt-tekstejä luetaan eri apuvälineillä kuten ruudunlukuohjelmilla tai liitännäisillä, jotka muuttavat sivuston rakenteen saavutettavaan muotoon.
Lisäksi helppoja jokaisen verkkosivuille toimivia esimerkkejä esteettömyydestä voisivat esimerkiksi olla tekstien fontit, niiden koko, värit ja kontrastit – näiden tulisi olla mahdollisimman selkeitä myös huonosti näkeville tai värisokeille ihmisille.
Esimerkiksi virheistä kerrottaessa ei kannata pelkästään käyttää väriä, koska värisokeat eivät välttämättä erota siinä vaiheessa tavallista tekstiä virhettä herjaavasta tekstistä.
Lisäksi verkkosivuston nappien koko on hyvä ottaa huomioon, joten teethän nappuloista riittävän isoja ja selkeitä, jotta esimerkiksi verkkokaupassa ostosten teko on mahdollista ilman muiden apua. Verkkosivujen saavutettavuudesta on olemassa suuri määrä ohjeita ja parhaita käytänteitä, mitä noudattamalla verkkosivusi voidaan muuttaa kaikille yhdenvertaiseksi riippumatta siitä, miten verkkosisältöä käytetään.
Saavutettavuus on yksityisellä sektorilla vielä melko uusi alue, mihin ei välttämättä ole osattu vielä panostaa. Tämä on aivan ymmärrettävää siihen nähden, että saavutettavuusdirektiivi jättää yksityisen sektorin direktiivin ulkopuolelle. Uskon kuitenkin vahvasti, että saavutettavuus hakee jalansijansa myös yksityiselta sektorilta, kun saavutettavuutta ei yhdistetä pelkästään yhdenvertaiseen digitaalisten palvelujen käyttöön, vaan verkkosivujen parempaan kokonaiskäyttökokemukseen.
Yhteenveto
Saavutettavuudessa on kyse ihmisten yhdenvertaisesta palvelusta ja kohtelusta, joten siksi jokaisen verkkosivuston uusijan tulisi pohtia asiaa myös ilman direktiivien määräyksiä.
Saavutettavuusdirektiivi velvoittaa noudattamaan verkkosisällön saavutettavuusohjeiden (WCAG 2.1) A- ja AA-kriteerejä. Saavutettavuusohjeiden tärkeimmät pääkategoriat ovat havaittavuus, hallittavuus, ymmärrettävyys ja toimintavarmuus. Saavutettavuusohjeiden noudattaminen antaa yleisesti ottaen paremmat eväät käyttökokemuksen parantamiseen digitaalisissa verkkopalveluissa.
Verkkosivujen saavutettavuus ja julkisen sektorin digitaalisten palveluiden saavutettavuus on ottanut viime vuosina aimo harppauksen kohti yhdenvertaisempaa ja saavutettavampaa internetiä. Paljon on kuitenkin vielä tehtävissä, ja uskon, että varsinkin yksityisen sektorin verkkosivujen saavutettavuus tulee kehittymään, kun julkisen sektorin verkkosisällöistä tulee saavutettavuudeltaan ja käyttökokemukseltaan parempia kokonaisuuksia.
Lue lisää, mitä vuonna 2020 sinun täytyy ottaa kotisivujen luomisessa huomioon


