Google Analytics on edelleen käytetyin työkalu verkkosivujen kävijä- ja markkinointikanavien seurannassa. Vaikka sen evästepohjaisuus rajoittaakin esim. laitteidenvälisen käytön tulkintaa, on se ilmaisista järjestelmistä kätevin paikka koota tieto esim. markkinoinnin onnistumisista ilman vaaraa tulosten duplikoinnista esim. Google + Facebook -raporteissa.
GA:n pystyy asentamaan WordPressiin monellakin eri tavalla, käydään tässä blogissa niistä yleisimmät.
1. Manuaalinen koodiin upotus
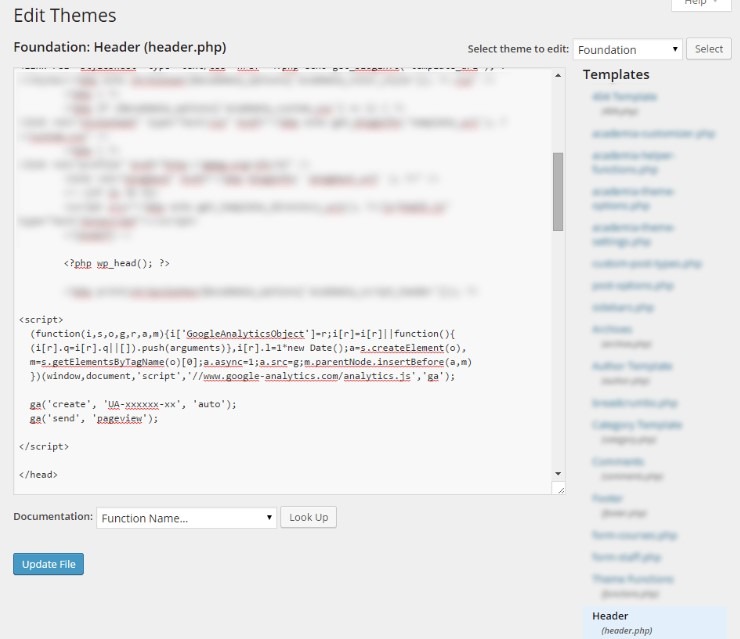
Tämä on se perinteinen tapa, peräisin ajalta ennen sisällönhallinta- ja täginhallintajärjestelmia. Javascript-koodi kopioidaan Google Analyticsin käyttöliittymästä ja lisätään sellaisenaan sivupohjaan, yleensä header.php -tiedostoon.
GA:lla on jo ikää ja asennuskoodi on muuttunut ajan saatossa: viimeisin asennustapa käyttää ns. Global Site Tagia. Taustalla on edelleen Universal Analyticsin (analytics.js) kirjasto, kutsutapaa on vain muokattu sellaiseksi, että yhden rivin lisäyksellä voidaan konfiguroida myös Google Ads (peruskoodi hoitaa myös uudelleenmarkkinointiyleisöjen keräämisen) sekä ent. DoubleClickin Floodlight-koodit.
Aika on kuitenkin ajanut ohi manuaalisesta kooditason asennuksesta: saman tehtävän hoitavat nykyään WP-liitännäiset, jotka monissa tapauksissa automatisoivat myös monimutkaisemmat asennuksen kustomoinnit, kuten verkkokauppaseurannan.

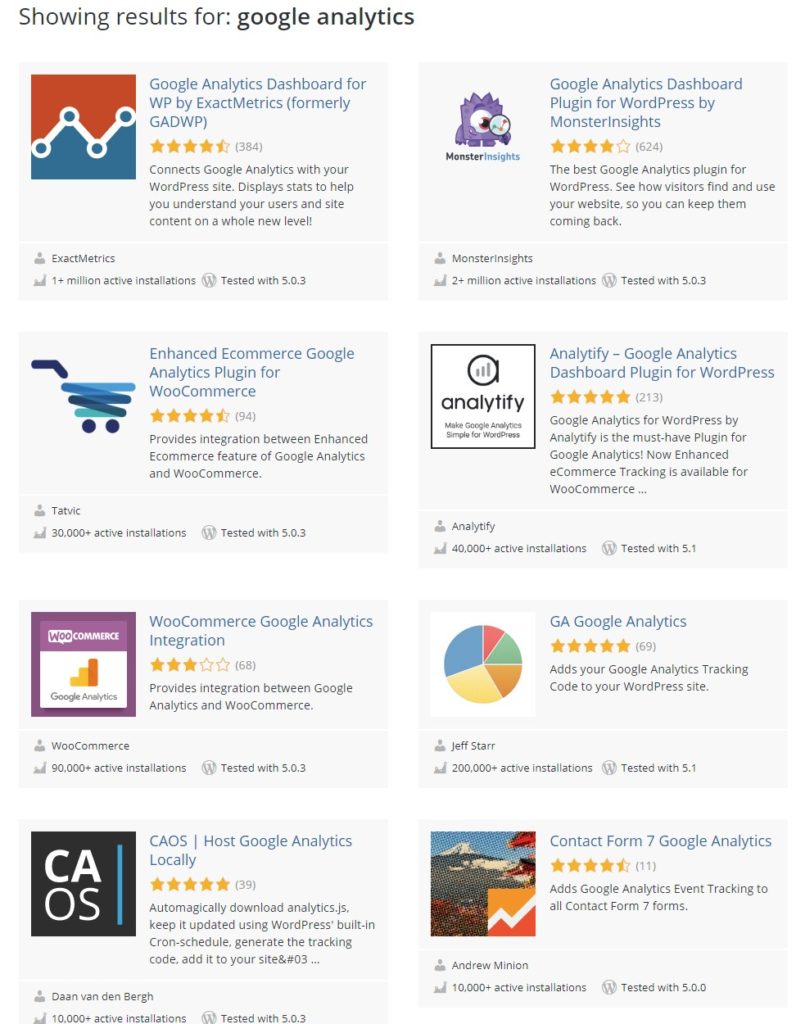
2. Liitännäiset
Mikäli verkkosivulla on esim. WooCommerce-pohjainen verkkokauppa, ylivoimaisesti helpoin tapa on käyttää liitännäistä, jossa on suora verkkokauppaseurantatuki. Tehostettu verkkokauppaseuranta on Google Analyticsin ominaisuus, jonka avulla voi seurata ostokäyttäytymistä tuotesivuilta ostokseen asti.
Se on kuitenkin ehkä yksi monimutkaisimpia asioita GA:n konfiguroinnissa, minkä hyvä liitännäinen kuitenkin hoitaa puolestasi. Tällaisia ovat esim. Monster Insights ja Pixel Your Site Pro, joka hoitaa lisäksi esim. Facebookin pikselin asennuksen.
Liitännäisen käyttö säästää todella paljon aikaa konfiguroinnin muokkaukselta ja usein onkin nopein ja varmin tapa toteuttaa etenkin verkkokaupan analytiikkasetup. Tämä toimii hyvin, jos alustaa ei ole juurikaan muokattu tai GA:n peruskoodi voi lähettää tietoja sellaisenaan. Jos sinun täytyy kuitenkin jollain tavoin muokata GA:lle lähetettävää tietoa – esim. noudattaa kävijän toivetta evästeiden käytöstä – jää usein ainoaksi (tai ainakin helpoimmaksi) vaihtoehdoksi Google Tag Manager ja sen muokkausmahdollisuudet.

3. Google Tag Manager
Markkinoinnin siirtyessä digitaalisiin kanaviin, perinteinen markkinointi-ihmisen ja web-kehittäjän välinen kuilu on supistumassa. Ennen tarvittiin kehittäjän apua yhdenkin klikkauksen seurannan toteutukseen, kun tänä päivänä niin koodin asennus kuin kustomointikin onnistuu yhden, sitä tarvitsevan markkinoijan toimesta.
Tänä päivänä paras käytäntö onkin, että mikäli vain on teknisesti mahdollista, kaikki seurantakoodit asennettaisiin keskitetysti ns. täginhallintajärjestelmän avulla. Google Tag Manager on näistä ilmaisena työkaluna käytetyin. Asentamalla vain yhden koodinpätkän kaikille sivustosi verkkosivuille, voit hoitaa jatkossa kaiken tägityksen GTM:n käyttöliittymän sisältä ja määrittää tarkkoja ehtoja seurantakoodien laukeamisille.
Tämä antaa mahdollisuuden kustomoida asennus juuri sellaiseksi kuin yrityksesi tai toimintaympäristösi vaatii.
Esimerkki kustomoinnista
Käytetään esimerkkinä ensimmäisellä vierailulla näkemäsi SDM:n eväste-popupin toimintalogiikka ja kävijän valintojen kunnioitus: se on rakennettu kokonaan Google Tag Manageria käyttäen.
Kävijän tullessa sivuillemme ensimmäisen kerran laskeutumissivun latauksella GA laukeaa sivuillamme normaalisti, paitsi että tässä vaiheessa:
- IP-osoitteen kolme viimeistä numeroa salataan, eikä lähetetä Googlen palvelimille
- DoubleClick -verkoston evästettä, jota käytetään mm. demografiatietojen keruuseen ja mainonnan kohdistamiseen muualla verkossa, ei aseteta
Vasta kun kävijä valitsee ponnahdusikkunasta ”OK” ja näin suostuu markkinointievästeiden käyttöön, seuraavat sivulataukset lähettävät koko IP:n (tarkentaa kävijöiden sijaintitiedon) ja voivat asettaa DoubleClick-verkoston evästeen (mahdollistaa uudelleenmarkkinoinnin). Samoin Facebookin pikseli ja muut markkinointikategoriaan menevät seurantakoodit laukaistaan ja evästeet asetetaan vasta, kun suostumus tähän on saatu. Tämän logiikan rakentaminen halutunnäköiseksi on ollut mahdollista ja (suhteellisen) helppoa GTM:n avulla.

Asennus
Kehutuin ja joustavin Google Tag Manager -liitännäinen WP:lle on ehdottomasti Tamasz Geigerin luoma Google Tag Manager for WordPress. Se toimii yhdessä mm. WooCommercen ja ContactForm 7:n kanssa, luoden helpot ”triggerit” lomakkeen lähetykselle sekä dataLayer-muuttujat verkkokauppaseurantatägejä varten. Lisäksi se nostaa dataLayeriin tägien käyttöön muita WP-tietoja, kuten artikkelin kirjoittajan, dynaamisen uudelleenmarkkinoinnin tarvitsemia parametreja jne.
Asennus tapahtuu tässä järjestyksessä:
- Luo Google Tag Manager -tili ja ensimmäinen säilö (tagmanager.google.com), ota talteen GTM-alkuinen säilön tunnus
- Luo Google Analytics -tili ja -sivusto (analytics.google.com), ota talteen UA-alkuinen sivuston tunnus
- Asenna GTM-liitännäinen WordPressiin ja syötä GTM-tunnuksesi liitännäisen asetuksiin
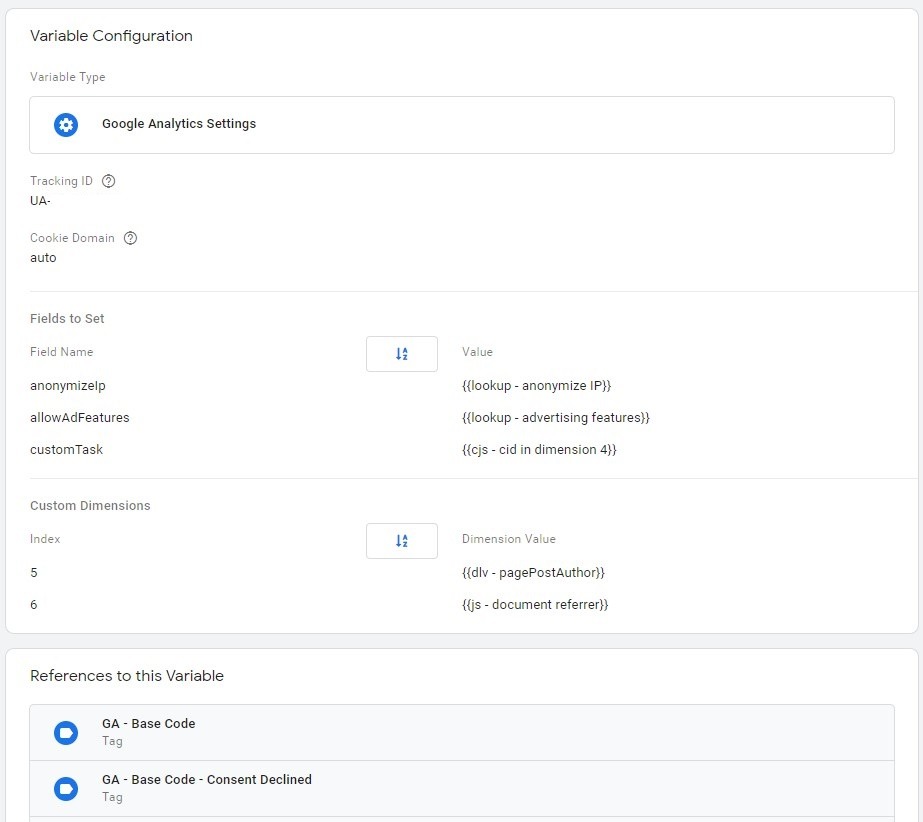
- Luo Google Analytics Asetukset -niminen muuttuja GTM:ssä
- Luo Google Anlaytics -tägi laukeamaan kaikilla verkkosivuilla
Muista, että pelkkä GA:n peruskoodin asennus ei tee muuta kuin laskee sivulatauksiin perustuvia yleisiä tunnuslukuja ja kirjaa hyvin yleisellä tasolla, mistä kävijäsi tulevat. Datan laadun parantamiseksi ja varsinkin iiketoiminnallisen hyödyn saavuttamiseksi täytyy tehdä paljon muutakin. Lue lisää GA:n konfiguroinnista tästä ja tavoitteiden asentamisesta jo ehkä ajan hampaan hieman nakertamasta blogistani.
Kun asennus on hoidettu, lukujen seuranta onnistuu oman dashboardin avulla. Ota yhteyttä, jos tarvitset apua Google Analyticsin edistyneemmässä käyttöönotossa!


